안녕하세요 JollyTree입니다 (•̀ᴗ•́)و
sf::Font 클래스는 대부분의 폰트 타입을 지원하며 여러 형태의 폰트 파일을 메모리로 로딩합니다. 로딩된 폰트 정보는 sf::Text 클래스를 통해 화면에 출력되는데, sf:Text 클래스는 글자의 사이즈, 스타일, 컬러, 위치, 로데이션 등을 옵션으로 설정할 있습니다.

Font font;
//폰트 파일 로드
font.loadFromFile("resources/DS-DIGIB.ttif");
//폰트를 사용할 text 생성
Text text;
text.setFont(font); //폰트
text.setCharacterSize(size); //크기
text.setPosition(x, y); //x, y 위치
text.setFillColor(color); //색
text.setOutlineColor(outColor); //글자 테두리 색
text.setOutlineThickness(1.f); //글자 테두리 굵기
text.setString(p); //출력할 문자열
폰트는 파일 외 스트림, 메모리로 부터 로드할 수 있으며, 폰트를 읽는 코드는 SFML의 메인 루프인 app.isOpen()) 전에 둡니다. 참고로 읽어들이고자 하는 폰트가 비트맵(Bitmap) 폰트라면 폰트 사이즈를 원하는대로 확대 또는 축소할 수 없으므로 폰트 파일 사용 전에 비트맵 폰트인지 확인하고 사용하는 것이 좋습니다.
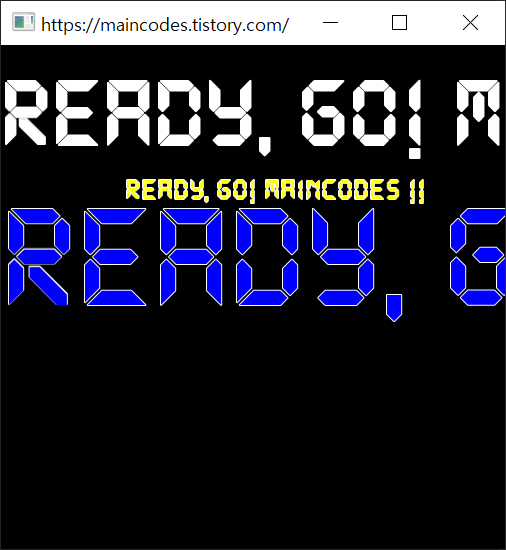
SFML Font, Text 클래스 사용 예제(Example):
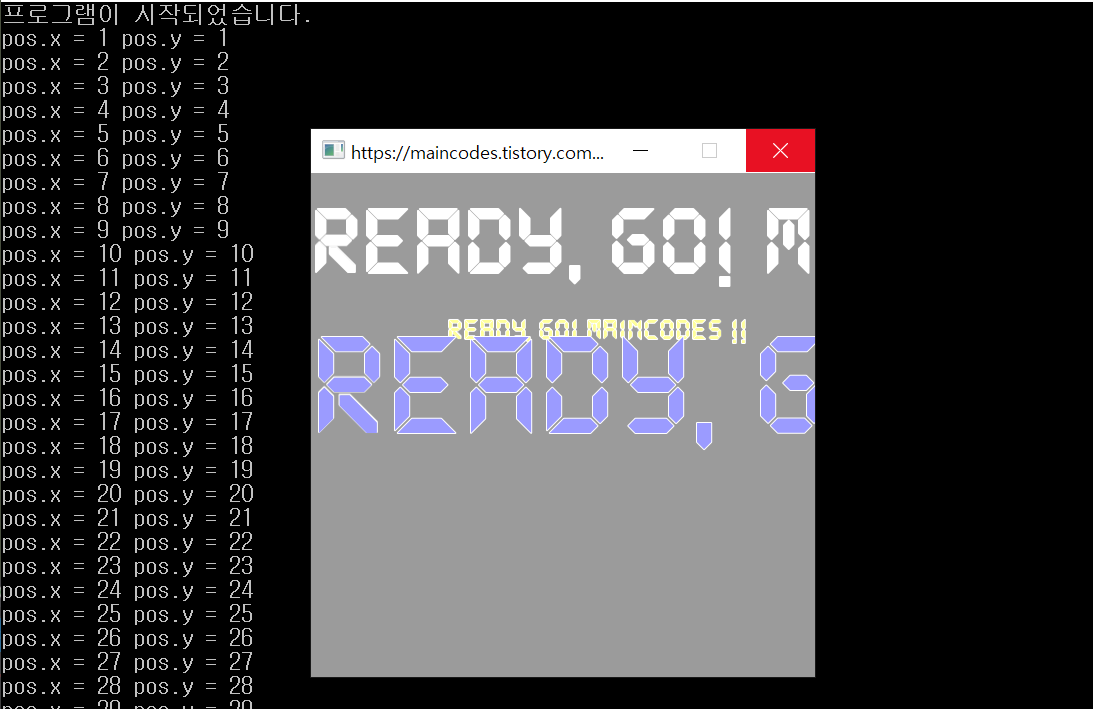
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | #include <SFML/Graphics.hpp> #include <iostream> using namespace std; using namespace sf; // Text 설정 함수 int textPrint(Text& textMsg, Font& font, int size, float x, float y, const Color& color, const Color& outColor, string p) { textMsg.setFont(font); //폰트 textMsg.setCharacterSize(size); //크기 textMsg.setPosition(x, y); //x, y 위치 textMsg.setFillColor(color); //색 textMsg.setOutlineColor(outColor); //글자 테두리 색 textMsg.setOutlineThickness(1.f); //글자 테두리 굵기 textMsg.setString(p); //출력할 문자열 return 0; } int main() { Text text1, text2, text3; Uint8 r = 0, g = 0, b = 0; string msgStr = "Ready, Go! maincodes !!"; int x = 0, y = 0; Clock clock; //경과 시간을 측정할 수있는 Clock객체 선언 float interval = 0; cout << "프로그램이 시작되었습니다." << endl; //화면 크기, 캡션 이름 설정 RenderWindow app(VideoMode(504, 504), "https://maincodes.tistory.com/"); app.setFramerateLimit(60); //프레임 비율 설정 //Font 파일 로드 Font font; font.loadFromFile("resources/DS-DIGIB.ttf"); //text1 ~ text3 설정 textPrint(text1, font, 30, 0, 0, Color::Yellow, Color::White, msgStr); textPrint(text2, font, 100, 0, 0, Color::White, Color::White, msgStr); textPrint(text3, font, 150, 0, 110, Color::Blue, Color::White, msgStr); //SFML 메인 루프 - 윈도우가 닫힐때 까지 반복 while (app.isOpen()) { float time = clock.getElapsedTime().asSeconds(); clock.restart(); interval += time; Event event; //이벤트 처리 while (app.pollEvent(event)) { //프로그램 종료 이벤트 처리 if (event.type == Event::EventType::Closed) { app.close(); cout << "프로그램이 종료되었습니다." << endl; } } app.clear(Color::Black); if (((int)interval % 2) == 0) { x += 1.0; y += 1.0; text1.setPosition(x, y); Vector2f pos = text1.getPosition(); cout << "pos.x = " << pos.x << " pos.y = " << pos.y << endl; } //text1~text3 출력 app.draw(text1); app.draw(text2); app.draw(text3); //프레임을 스크린에 출력 app.display(); } return 0; } | cs |
실행결과(Output):

이상 JollyTree였습니다 (•̀ᴗ•́)و
'Coding & Programming > C, C++, SFML' 카테고리의 다른 글
| [C/C++, SFML] 8. 마우스 이벤트(Event) 및 상태(State) 처리하기 (4) | 2021.04.01 |
|---|---|
| [C/C++, SFML] 7. 오디오(음악, 효과음) 파일 읽고 재생하기(SoundBuffer, Sound) (2) | 2021.03.30 |
| [C/C++, SFML] 5. 캐릭터, 배경 등 이미지(Texture, Sprite) 출력하기 (1) | 2021.03.28 |
| [C/C++, SFML] 4. 타이머(Timer) 구현하기 (2) | 2021.03.27 |
| [C/C++, SFML] 3. 기본 윈도우(RenderWindow) 출력하기 (0) | 2021.03.26 |